How to create a cart page upsell and down sell offer?
Ridhu Pharan
Last Update bir yıl önce
Make your cart page effective with upsell/downsell funnel offers to boost your sales. You can show another offer when the customer accepts or rejects the primary upsell offer.
Here's how to create a cart page upsell offer in your store.

1. Click ‘Add offer’ from the Selleasy app's offers page.

2. Choose 'Cart page' and select ‘Cart upsell & downsell’ as the upsell type and click 'Create'.

3. The ‘Cart add-on’ offer allows you to choose ‘Trigger’ products and ‘Offer’ products.
Trigger product is the primary product the customer intends to buy.
Offer products are the upsells you wish to promote along with the trigger product.
Here's how to choose a trigger product:
Specific product - View and select the products.
Tags - Select existing product Tags (eg. Women's clothing, Men's clothing, etc).
All products - Select all your products at once.
Make sure to give an ‘Offer name’ (mandatory field) which is only for your internal reference and will not appear on the product page.

4. Then, select the offer products which will be suggested along with the trigger product.

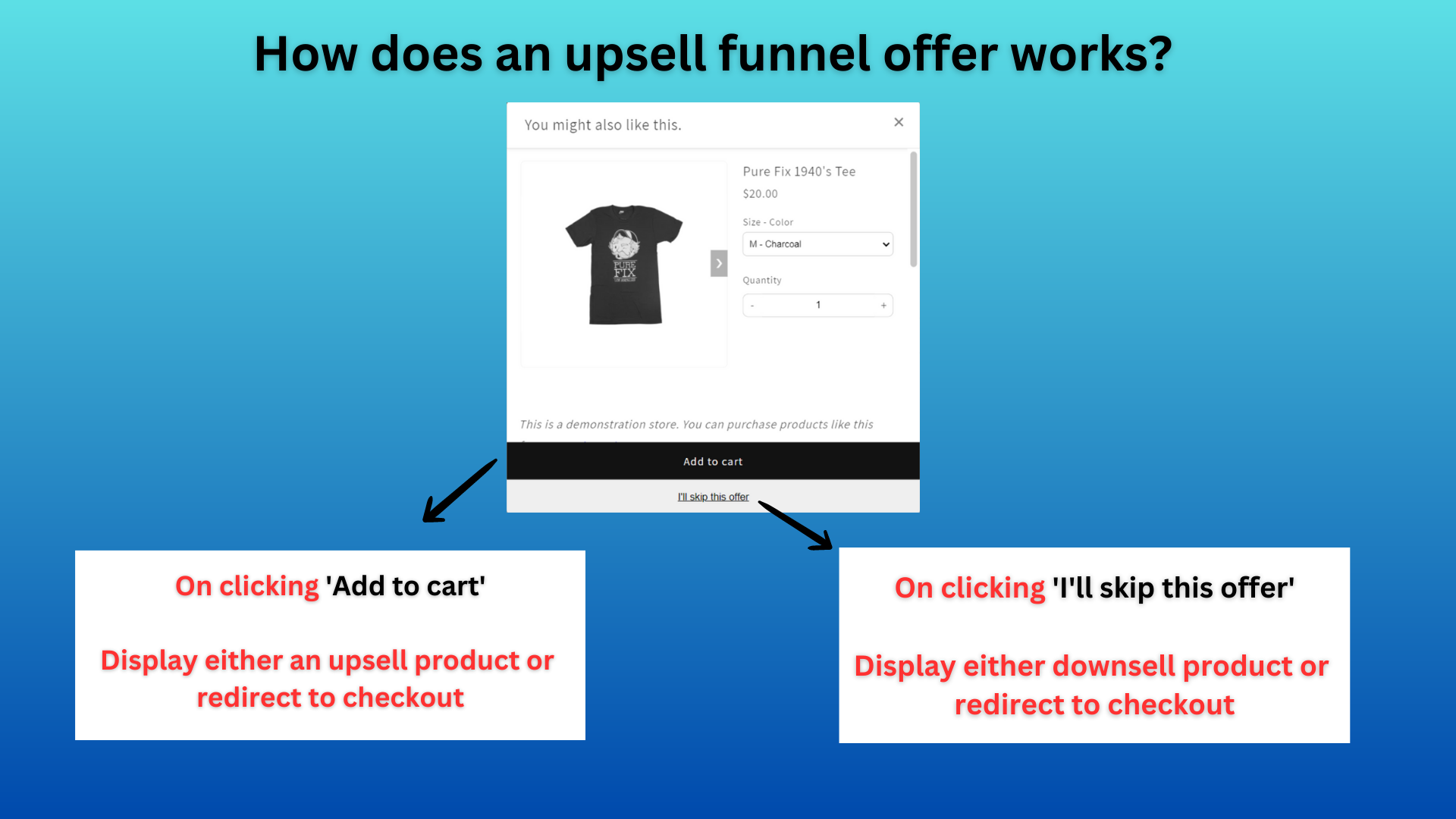
5. After creating offer #1 i.e., the primary offer, you can create Upsell funnel offers such as #2A and #2B with different products. If offer #1 is accepted, #2A will be displayed and if declined #2B will be shown.
You can create as many upsell/downsell offers as you want. But, be cautious while offering multiple offers as it can annoy the customers.
Note: Before setting up an offer, make sure the offer products are in stock, the offer must have an image, and be in active status on the online store.

6. You can also use “Enable discount” (optional) to offer discounts to your customers for choosing the ‘cart upsell’.
Discount options available are:
Percentage or fixed value
You can set a percentage value to be discounted or set a fixed value that will be deducted from the original cost.
Free shipping
This option allows you to offer your customers free shipping service for the entire order upon choosing the ‘frequently bought together bundle’.

7. You can also combine this discount with other discounts and give a priority number (For eg. 10) for this offer, if you have set up multiple offers for the same trigger product.
The offer with the highest priority value will be shown to the customer.

Once you’ve completed the setup, click ‘Save offer’ and you can now view the 'Cart upsell' on the cart page when customers click checkout.
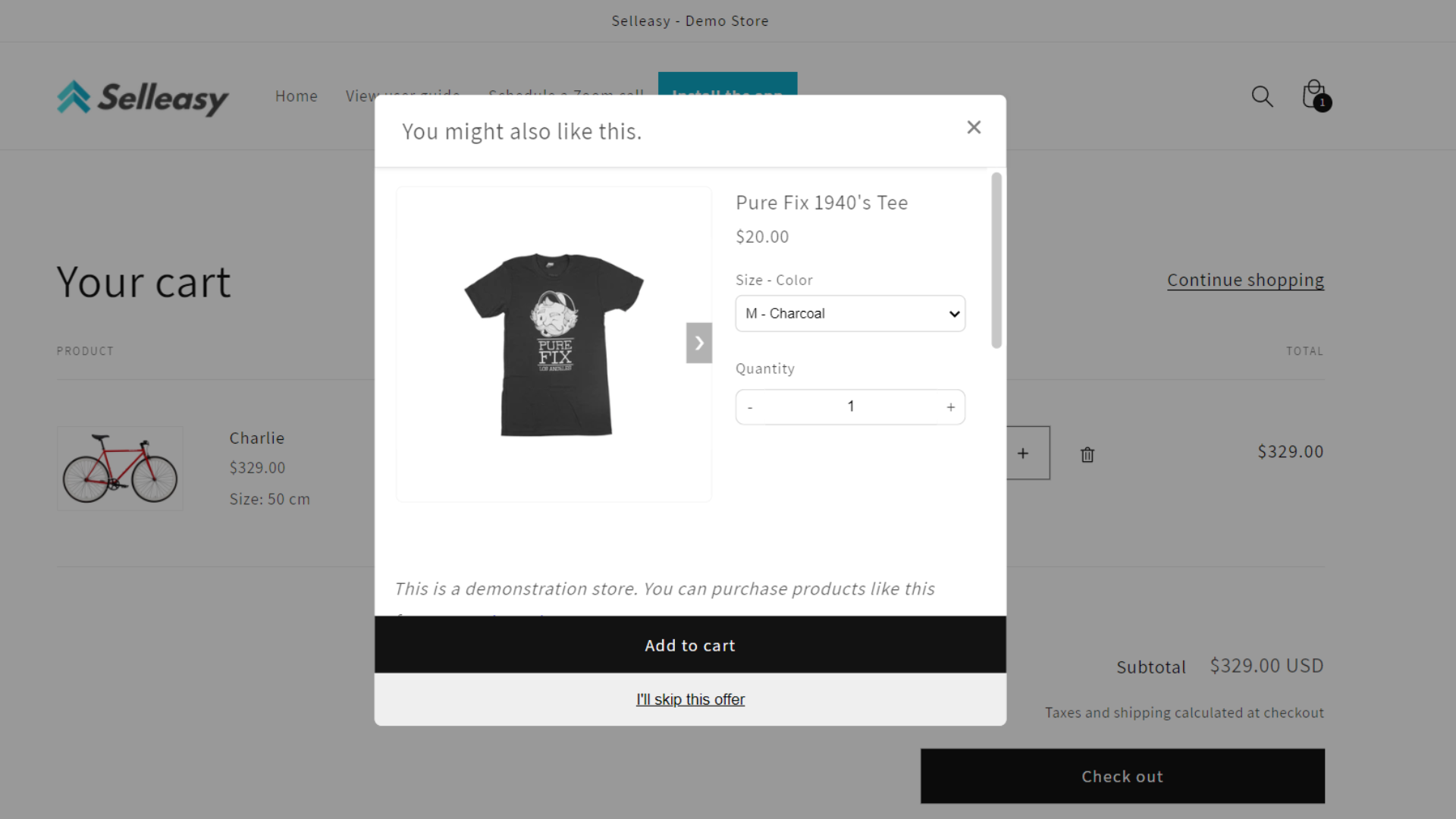
Here’s how it appears on the cart page.

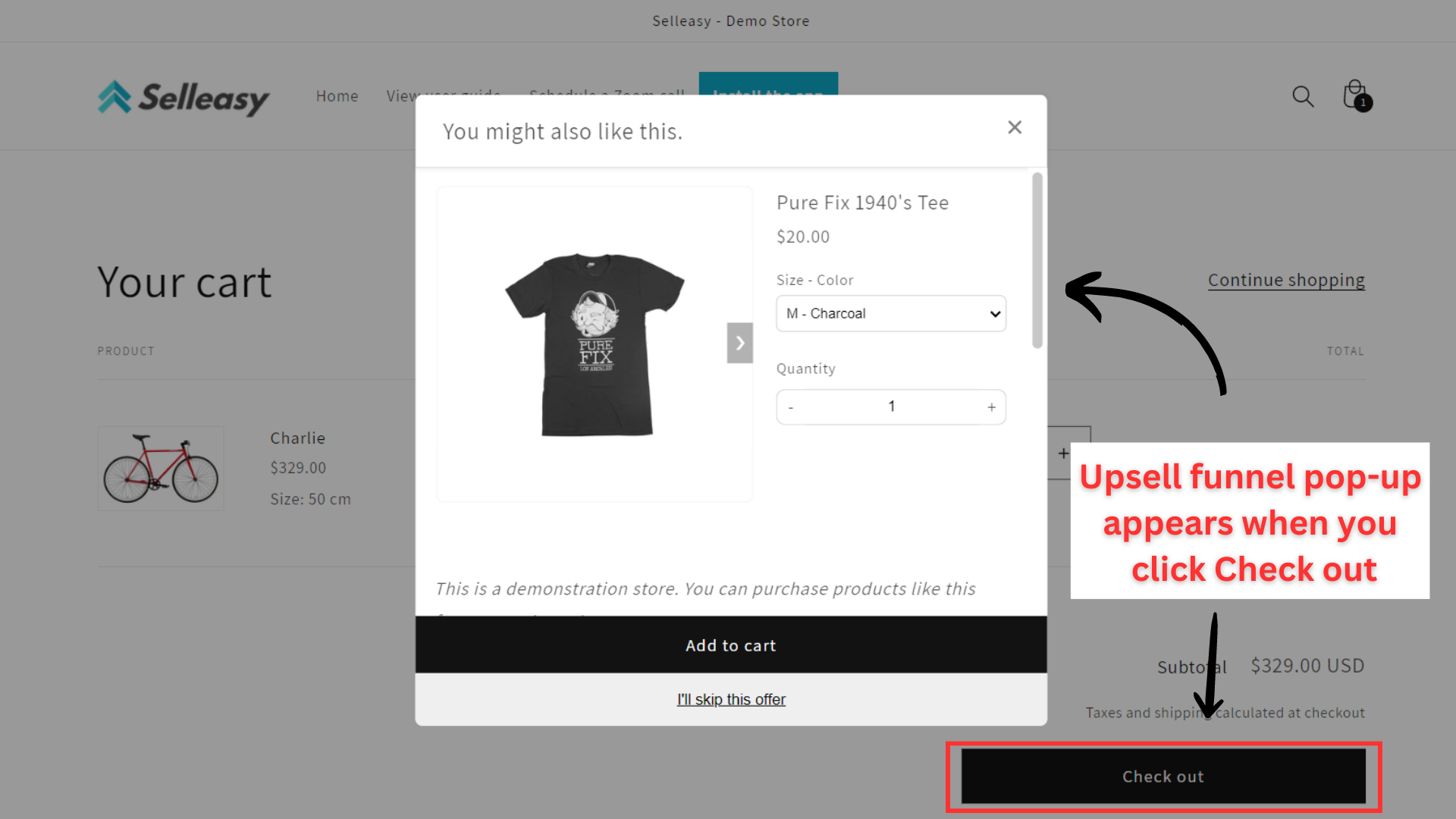
Here's how the upsell funnel offer works with the Selleasy app. Please note that you can view the offer pop-up only when you click 'Check out'

8. When you create your first offer, you will be prompted with the mandatory checks to get your offer work properly.
Click on “View offer in your online store” to test the offer in your store.

9. Once after testing the offer, you will be prompted with another message for further steps.
“Yes, works fine” - Choose this if the offer works fine.
“Could not see the widget” - Choose this if you can’t see the offer widget. There may be a conflict with other apps. You can click on “Get free setup assistance” to contact our support team to resolve the issue.
“Need to customize widget appearance” - Choose this when the widget works fine and you also need to customize the widget. You can click on “Customize widget position” to customize yourself, or else click on “Get free setup assistance” to contact our support team.

10. You can also do the troubleshooting after creating the offer. To do so, select an offer and click on “Test in store”.

11. Additionally, you can do the styling and customization of the widget on the “Customize”page. Click ‘Customize’ to explore the options.

12. Click on ‘Edit settings‘ under “Common settings and customization” to customize the widget in general. You can make common styling changes to the widget of all your offers like button color, text color, border radius, etc.
Use the custom CSS section for customization if you are familiar with CSS. You can reach us for the extended support in customization.

13. To customize the “Cart upsell” widget, click on the “Edit Widget” button corresponding to “Cart upsell” under “Widgets”.
In the ‘Styling’ section, you can customize your widget styles such as the background colour, widget size, font size, font weight, etc.
In the ‘Text and translations’ section, you can also add or customize the default content and add the widget title, price label, cart button, discount label, etc.
You can also add a timer in the upsell widget to create a sense of urgency.
Note: The cart upsell funnel might not display if your theme uses a cart drawer. Please schedule a support call or email to [email protected], we will help you out.


For more support, click the Chat icon on the bottom right of the page to get 24/7 assistance.

