How to create a cart page add-on?
Ridhu Pharan
Last Update setahun yang lalu
Cart page is a great space to upsell more products to your customers. Check out this guide to create a cart page add-on offers in a few-step process.

1. Click ‘Add offer’ from the Selleasy app's offers page.

2. Choose 'Cart page' and select ‘Cart add-ons’ as the upsell type and click 'Create'.

3. The ‘Cart add-on’ offer allows you to choose ‘Trigger’ products and ‘Offer’ products.
Trigger product is the primary product the customer intends to buy.
Offer products are the upsells you wish to promote along with the trigger product.
Here's how to choose a trigger product:
Specific product - View and select the products
Tags - Select existing product Tags (eg. Women's clothing, Men's clothing, etc)
All products - Select all your products at once
4. Then, select the offer products which will be suggested along with the trigger product.
Make sure to give an ‘Offer name’ (mandatory field) which is only for your internal reference and will not appear on the product page.
Note: Before setting up an offer; make sure the offer products are in stock, the offer must have an image, and be in active status on the online store.

5. You can also use “Enable discount” (optional) to offer discounts to your customers for choosing the ‘cart add-on’.
Discount options available are:
Percentage or fixed value
You can set a percentage value to be discounted or set a fixed value that will be deducted from the original cost.
Free shipping
This option allows you to offer your customers free shipping service for the entire order upon choosing the ‘frequently bought together bundle’.

6. You can also combine this discount with other discounts and edit the default widget title.

Once you’ve completed the setup, click ‘Save offer’ and you can now view the 'Cart add-on' on the cart page when customers click checkout.
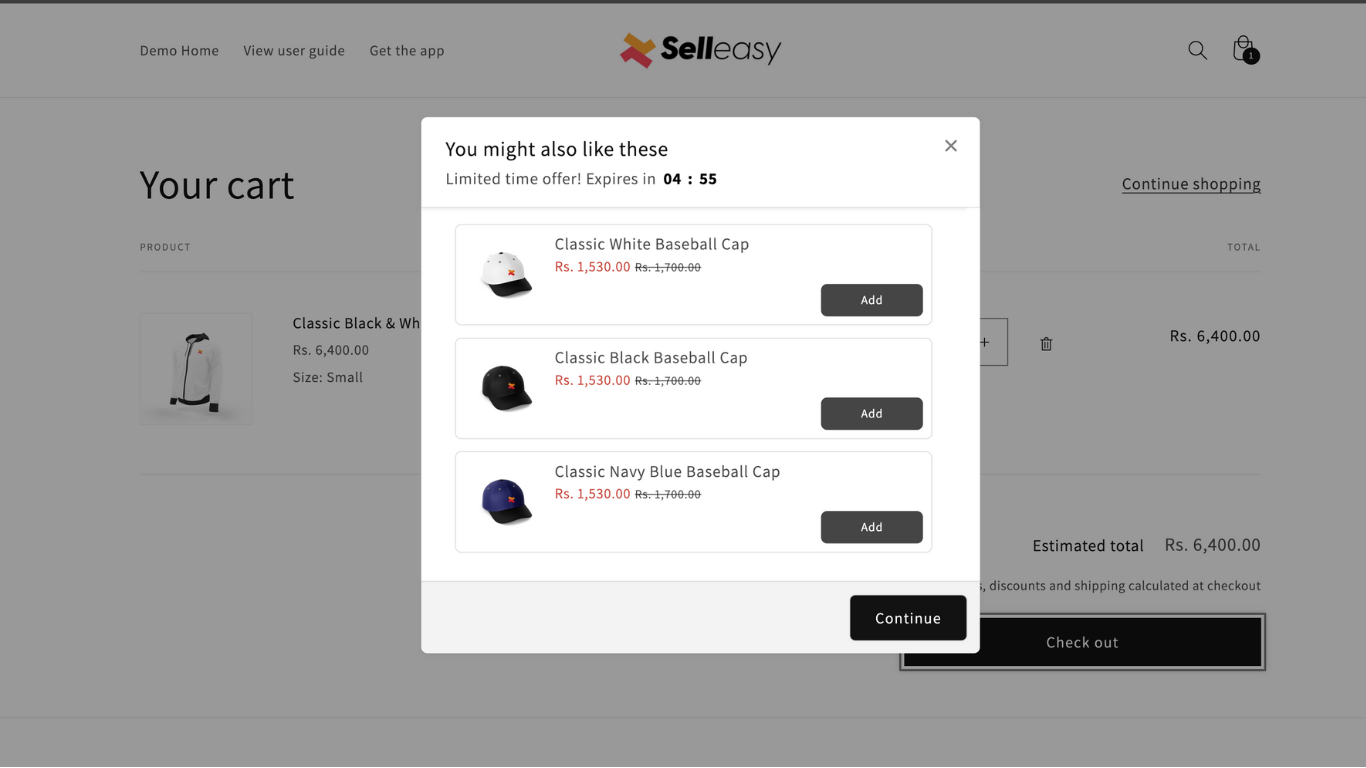
Here’s how it appears on the cart page.

7. When you create your first offer, you will be prompted with the mandatory checks to get your offer work properly.
Click on “View offer in your online store” to test the offer in your store.

8. Once after testing the offer, you will be prompted with another message for further steps.
“Yes, works fine” - Choose this if the offer works fine.
“Could not see the widget” - Choose this if you can’t see the offer widget. There may be a conflict with other apps. You can click on “Get free setup assistance” to contact our support team to resolve the issue.
“Need to customize widget appearance” - Choose this when the widget works fine and you also need to customize the widget. You can click on “Customize widget position” to customize yourself, or else click on “Get free setup assistance” to contact our support team.

9. You can also do the troubleshooting after creating the offer. To do so, select an offer and click on “Test in store”.

10. Additionally, you can do the styling and customization of the widget on the “Customize” page. Click ‘Customize’ to explore the options.

11. Click on ‘Edit settings‘ under “Common settings and customization” to customize the widget in general. You can make common styling changes to the widget of all your offers like button color, text color, border radius, etc.
Use the custom CSS section for customization if you are familiar with CSS. You can reach us for the extended support in customization.

12. To customize the “Cart add-ons” widget, click on the “Edit Widget” button corresponding to “Cart add-ons” under “Widgets”.
In the ‘Styling’ section, you can customize your widget styles such as the background colour, widget size, font size, font weight, etc.
In the ‘Text and translations’ section, you can also add or customize the default content and add the widget title, price label, cart button, discount label, etc.
Note: The cart page product addons might not display if your theme uses a cart drawer. Please schedule a support call or email to [email protected], we will help you out.



