How to create a Thank you page upsell?
Ridhu Pharan
Last Update één jaar geleden
As a Shopify store owner, you can use the 'Thank You page' to sell more products to your customers after they make a purchase. Here's how to set up an upsell offer on the Thank You page.

1. Click ‘Add offer’ from the Selleasy app's offers page.

2. Choose 'Post Purchase' and select ‘Thank you page add-ons’ as the upsell type and click 'Create'.

3. The Thank you page add-ons offer allows you to choose ‘Trigger’ products and ‘Offer’ products.
Trigger product is the primary product the customer intends to buy.
Offer products are the upsells you wish to promote along with the trigger product.
Here's how to choose a trigger product:
Specific product - View and select the products
Tags - Select existing product Tags (eg. Women's clothing, Men's clothing, etc)
All products - Select all your products at once
4. Choosing the offer products
Manual - View and select the offer products based on your targets
Automatic - This allows Shopify to recommend products automatically from the store
Make sure to give an ‘Offer name’ (mandatory field) which is only for your internal reference and will not appear on the product page.
Note: Before setting up an offer; make sure the offer products are in stock, the offer must have an image, and be in active status on the online store.

5. You can “Enable Discount” (optional) to offer discounts to your customers for choosing the ‘Thank you page upsell’.

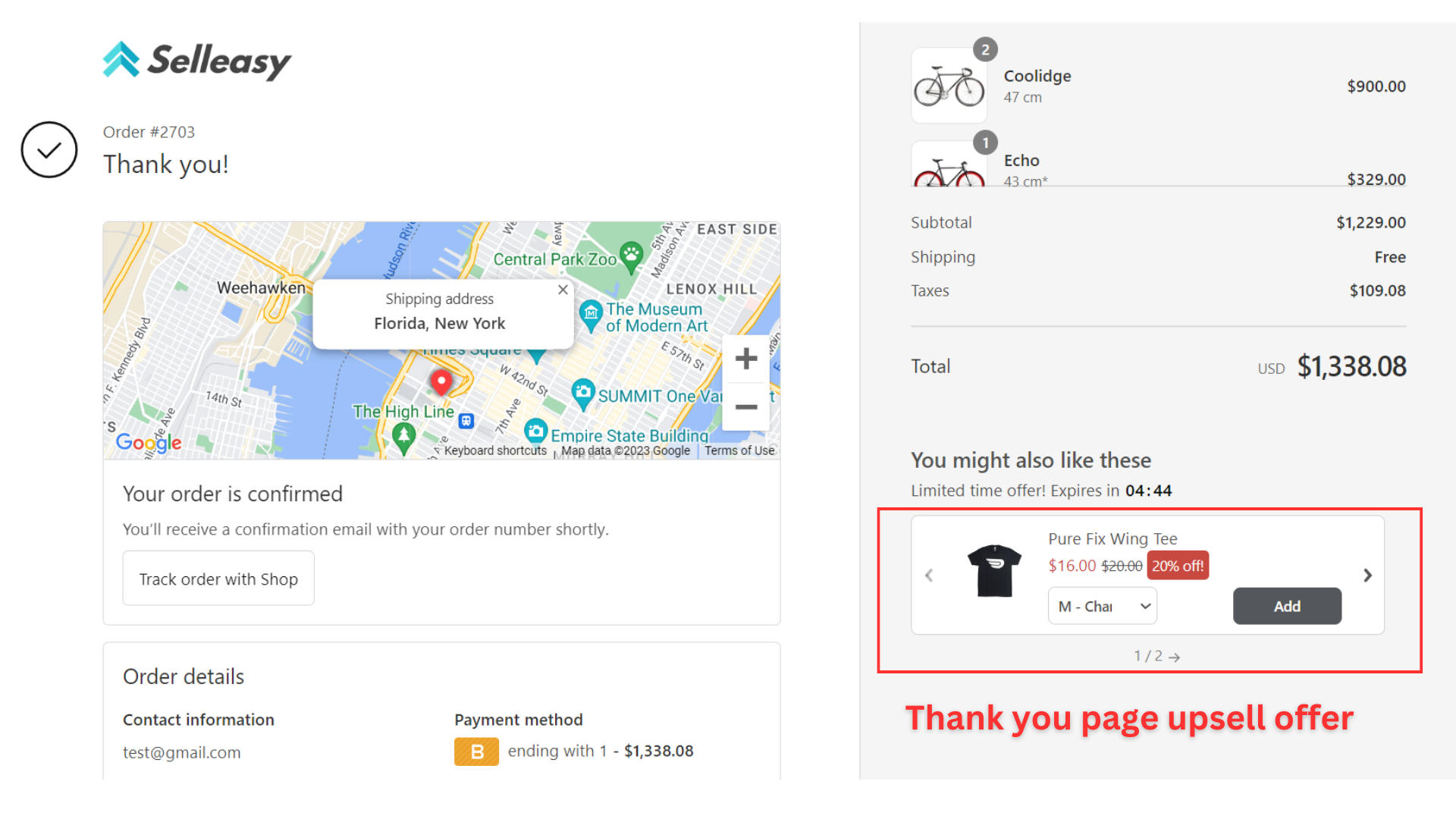
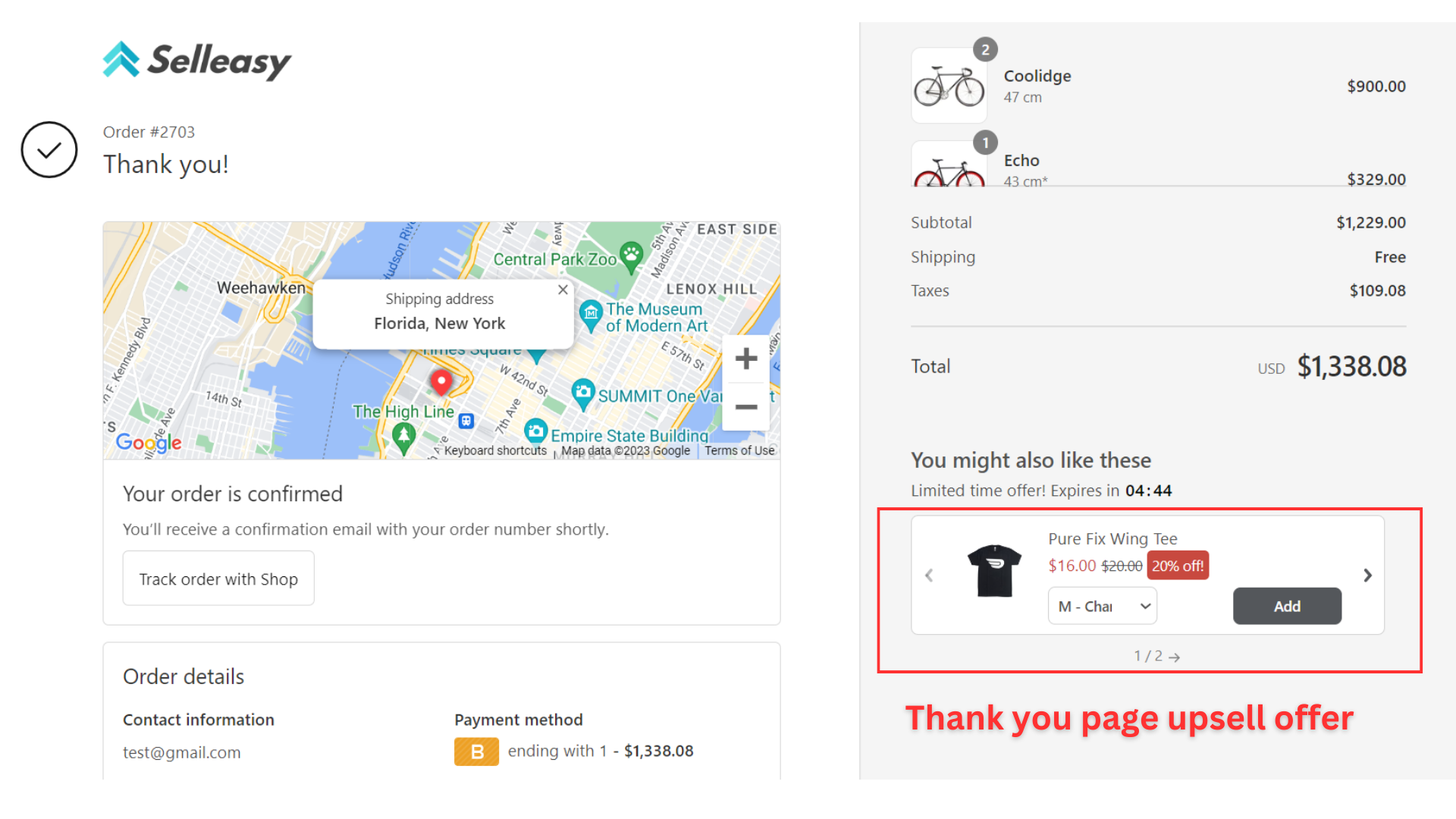
Once you save the offer, here’s how the thank you page upsell will appear when the customers complete their purchase.

6. Once you’ve completed the setup, click ‘Save offer’ and when you create your first offer, you will be prompted with the mandatory checks to get your offer work properly.
Click on “View offer in your online store” to test the offer in your store.

7. Once after testing the offer, you will be prompted with another message for further steps.
“Yes, works fine” - Choose this if the offer works fine.
“Could not see the widget” - Choose this if you can’t see the offer widget. There may be a problem with the payment gateway. You can click on “Get free setup assistance” to contact our support team to resolve the issue.

8. You can also do the troubleshooting after creating the offer. To do so, select an offer and click on “Test in store”.

9. Additionally, you can do the styling and customization of the widget on the “Customize” page. Click ‘Customize’ to explore the options.

10. Click on ‘Edit settings‘ under “Common settings and customization” to customize the widget in general. You can make common styling changes to the widget of all your offers like button color, text color, border radius, etc.
Use the custom CSS section for customization if you are familiar with CSS. You can reach us for the extended support in customization.

11. To customize the “Thank you page upsell” widget, click on the “Edit Widget” button corresponding to “Thank you page upsell” under “Widgets”.
You can customize the widget position, define after actions on clicking the offer. You can also offer “Free Shipping” as a thank you page add-on.
In the ‘Styling’ section, you can customize your widget styles such as the background colour, widget size, font size, font weight, etc.
In the ‘Text and translations’ section, you can also add or customize the default content and add the widget title, price label, cart button, discount label, etc.


For more support, click the Chat icon on the bottom right of the page to get 24/7 assistance.

